随着AI技术的不断进步,AI绘图已经成为数字艺术领域的一大热点。MidJourney-Web作为一款集成了Midjourney的Web应用,提供了一系列功能强大的绘图工具,使得用户能够轻松创作出高质量的数字艺术作品。

主要功能介绍
MidJourney-Web拥有以下几大核心功能:
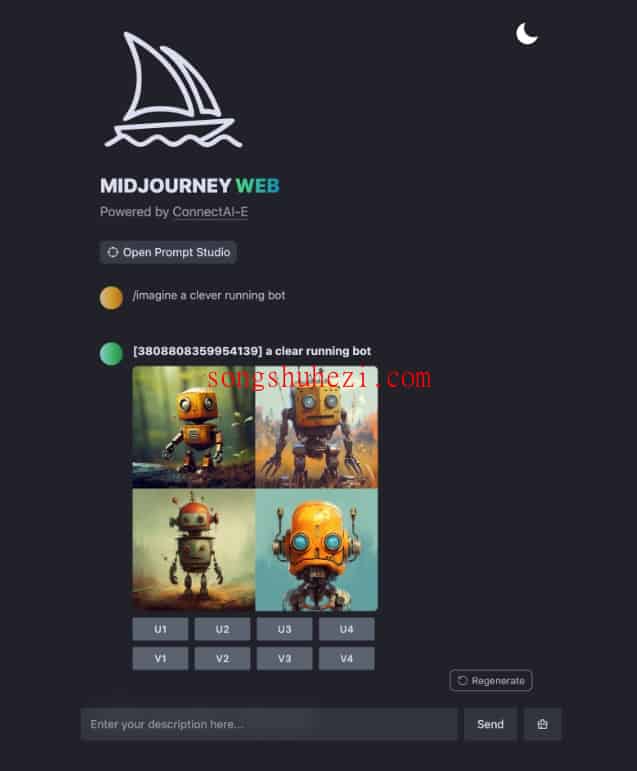
- 图形操作支持:用户可以通过简单的指令来生成、放大、变异和重新生成图形。
- 高清图形生成:支持生成高清图形,确保图像的清晰度和细节。
- 实时图像显示更新:绘图结果实时更新,让创作过程更加直观。
- 历史绘图记录查看:用户可以查看所有历史绘图记录,方便回顾和管理。
- 一键优化提示词:通过GPT一键优化提示词,提升创作效率和质量。
快速开始
1. 部署Midjourney-Api
使用Docker运行Midjourney代理,填写必要的配置信息,如guild-id、channel-id和user-token等,确保Midjourney-API能够正常运行。
docker run -d --name midjourney-proxy \
-p 8080:8080 \
-e mj.discord.guild-id=xxx \
-e mj.discord.channel-id=xxx \
-e mj.discord.user-token=xxx \
-e mj.api-secret=xxx \
--restart=always \
novicezk/midjourney-proxy:2.5
2. 部署Midjourney-Web
将.env.example文件重命名为.env,填写Midjourney-API部署的host地址和访问API的秘钥(’mj.api-secret’)。之后通过运行pnpm install和pnpm run dev命令来启动Midjourney-Web应用。
## 填入midjourney-api部署的host地址、访问api的秘钥'mj.api-secret'
mv .env.example .env
pnpm install
pnpm run dev
或者,您可以使用Docker Compose一键部署Midjourney-Web,但仍需提前配置好.env文件。
docker compose up
技术栈
MidJourney-Web使用了以下技术栈:
- React:构建用户界面。
- Vite:提供快速的开发环境和构建工具。
- UnoCSS:优化CSS的使用和加载。
- Jotai:状态管理。
- React Query:数据获取、缓存和更新。




