前端开发者和UI/UX设计师之间的合作变得越来越密切。如果有一个工具能够直接把设计稿、截图乃至Figma设计一键转换成干净、可用的代码,那将大大提高开发效率,减少从设计到实现的时间。这就是“截图转代码”工具的魅力所在!
功能特点:
- 支持多种技术栈:无论是HTML+Tailwind、React+Tailwind、Vue+Tailwind、Bootstrap还是Ionic+Tailwind,甚至SVG,这个工具都能轻松应对。
- 支持多种AI模型:结合了GPT-4 Vision、Claude 3 Sonnet(速度更快,对许多输入的处理效果堪比或优于GPT-4 Vision)和DALL-E 3用于图像生成的能力,为用户提供多元化的选择。
- 实验性视频转原型功能:最新添加的实验功能,能够将网站的视频或屏幕录像直接转换成功能性原型,为用户带来更多可能。
如何开始?
- 试用在线版本:可以在官方托管的版本上试用(需要自备OpenAI密钥,并且你的密钥必须有权访问GPT-4 Vision)。
- 本地安装指南:本应用采用React/Vite前端和FastAPI后端架构。你需要拥有一个OpenAI API密钥,以及对GPT-4 Vision API或Anthropic密钥(如果你想使用Claude Sonnet或实验性视频支持)的访问权限。
安装步骤:
后端安装:使用Poetry进行包管理,设置环境变量,安装依赖,然后启动服务器。
cd backend
echo "OPENAI_API_KEY=sk-your-key" > .env
poetry install
poetry shell
poetry run uvicorn main:app --reload --port 7001
前端启动:安装依赖并运行前端项目,然后在浏览器中打开指定地址即可开始使用。
cd frontend
yarn
yarn dev
Docker支持:
如果你的系统已安装Docker,可以通过简单的命令来构建和启动应用,让整个过程更加便捷。
echo "OPENAI_API_KEY=sk-your-key" > .env
docker-compose up -d --build
示例展示:
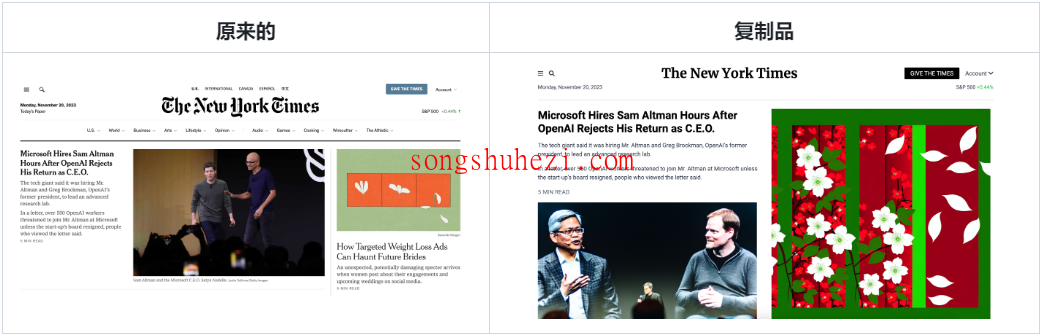
看看这个工具能做些什么——从NYTimes的页面截图到Instagram和Hacker News的页面复刻,每一个例子都展示了“截图转代码”工具的强大能力。

最后我想说,对于像我这样既想快速将设计实现,又不愿深陷繁琐开发细节的人来说,这个工具简直是梦寐以求的解决方案。它不仅提高了工作效率,也让整个开发过程变得更加有趣。如果你也在寻找类似的工具,那么“截图转代码”绝对值得一试!
×
直达下载
温馨提示:




